주로 프론트엔드 영역에서만 사용되어온 JavaScript 언어는 Node.js라는 프레임워크 등장으로 인해 백엔드 영역에까지 확장되었습니다. Node.js는 JavaScript를 웹 브라우저가 아닌 곳에서 실행시켜주는 런타임(프로그래밍 언어가 구동되는 환경)입니다.
Node.js를 활용해 서버 개발을 시작하기에 앞서 필요한 환경 구축을 위해 크로스플랫폼 텍스트 에디터(윈도우, 리눅스, MacOS를 모두 지원하는 에디터) 몇 가지를 소개하려 합니다.
* 텍스트 에디터?
텍스트 에디터는 소스 코드를 작성하고 편집하기 위해 필요한 프로그램입니다. 사실 메모장으로도 소스 코드 작성 및 편집이 가능하지만, 텍스트 에디터를 이용하면 반복적인 작업을 최소화할 수 있고, 자동완성 기능들을 활용해 코딩 생산성을 높일 수 있습니다.
- VSCode(Visual Studio Code by Microsoft)
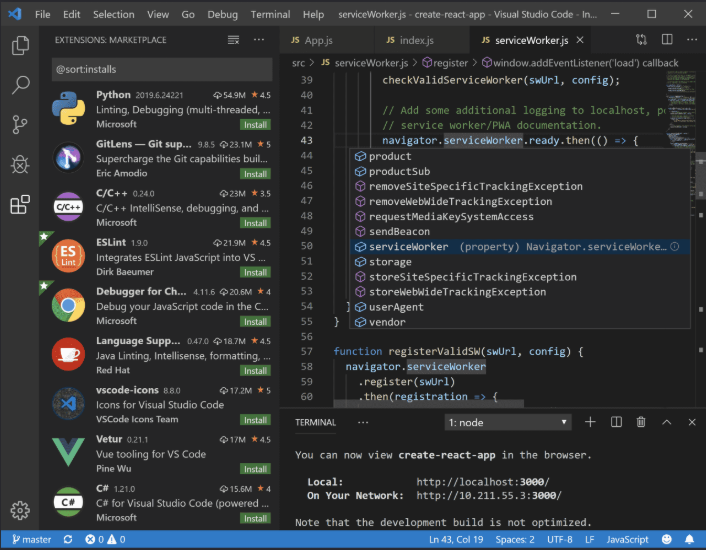
VSCode는 마이크로소프트사에서 만든 오픈 소스 기반의 무료 텍스트 에디터입니다. VSCode는 마이크로소프트사의 Visual Studio(VS)와는 별개의 에디터입니다. Visual Studio의 경우 “완전한 기능”을 목표로 하는 풀 버전 에디터에 해당한다면, VSCode의 경우 사용자의 필요에 따라 다양한 기능 확장이 가능한 크로스플랫폼 편집기에 해당합니다. 메모장과 같이 가벼운 기본 프로그램에 다양한 플러그인을 설치하여 입맛에 따라 기능을 확장하여 사용하는 간소화된 버전이라고 볼 수 있습니다.

*VSCode 장점
• 통합 터미널
VSCode는 에디터 내에 기본적으로 명령 프롬프트를 포함하고 있습니다. 별도의 패키지를 추가 설치하지 않아도 에디터 내에서 터미널을 사용할 수 있어 명령어를 직접 실행하여 결과를 확인할 수 있다는 점은 VSCode의 큰 장점이라 할 수 있습니다.
• 다양한 플러그인(Extension)
VSCode에서 기본적으로 제공하지 않는 기능이라고 하더라도 Marketplace를 통해 검색하여 기능을 추가하는 것이 가능합니다. 각 개발 언어별 Extension을 추가하면 특정 언어의 자동완성 기능을 사용하거나 들여쓰기 Depth에 따른 색상 변경이 가능해 보다 용이한 소스코드 편집이 가능합니다.
• Git과의 연동
상대적으로 가벼운 에디터임에도 불구하고 VSCode는 에디터 내에서 Git과의 연동을 통한 버전관리가 가능합니다. VSCode가 상대적으로 가벼운 에디터임을 고려한다면 Git과의 연동 기능은 주목할 만합니다.
• 내장 디버거
에디터 자체에 디버거가 내장되어 있어 Node.js 런타임에 대한 디버깅을 에디터 내에서 할 수 있습니다. 별도의 환경설정 시 통해서 에디터 내에서 고급 디버깅 또한 가능하다는 장점이 있습니다.
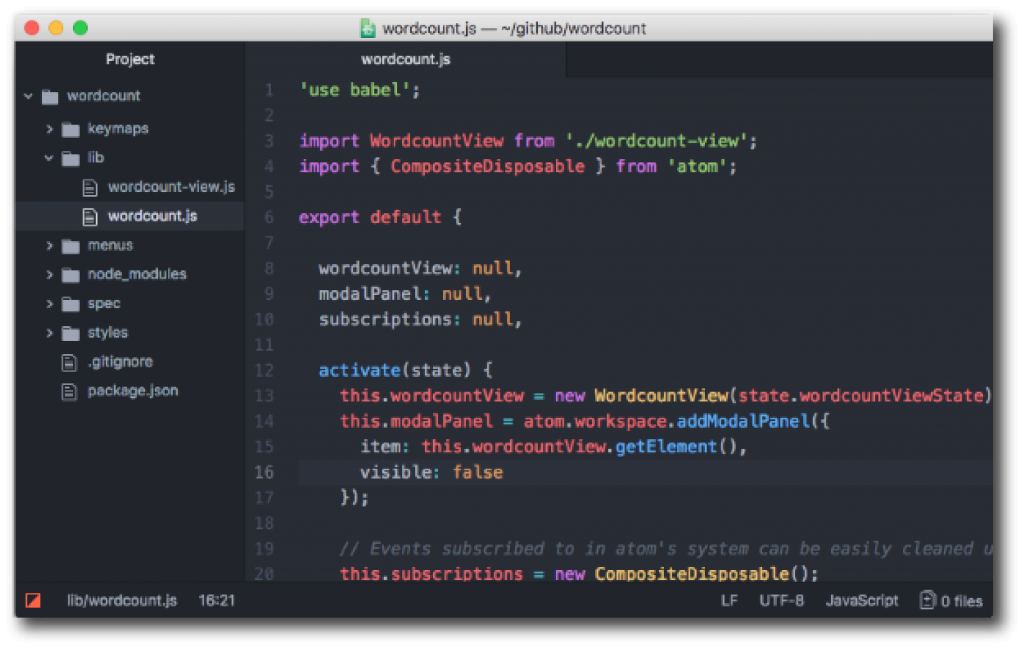
2. Atom
Atom은 Github에서 만든 에디터로 현재는 마이크로소프트사가 소유하고 있습니다. Atom 또한 VSCode와 마찬가지로 대표적인 무료 에디터로 크로스 플랫폼을 지원하며, 플러그인을 통한 다양한 기능 확장이 가능합니다. 또한 VSCode와 마찬가지로 Electron이라는 프레임워크를 활용하여 만들어졌기 때문에(웹개발 언어를 활용하여 일반 응용프로그램 개발이 가능하도록 해주는 프레임워크, Electron) 웹페이지를 편집하듯이 UI를 제어할 수 있다는 장점이 있습니다.

*Atom 장점
• 다양한 플러그인(Package)
VSCode와 마찬가지로 플러그인을 설치하여 확장할 수 있는 기능이 무궁무진합니다. 코드를 보기 편하게 정렬해주는 플러그인(Beautify)뿐만 아니라 선택한 함수가 정의되어있는 파일을 자동으로 열어 대조할 수 있도록 해주는 기능(Code peek), 다른 컴퓨터에서 동일한 작업환경을 동기화 해주는 플러그인(Package sync) 등 일일이 열거하기 어려울 정도로 다양한 기능 확장이 가능합니다.
• 강력한 커스터마이징
Atom의 핵심적인 기본 기능들 조차도 패키지로 구성되어있어서 각각의 기능들을 자유롭게 on/off하는 것이 가능합니다. 에디터의 단순한 테마부터 코드 동기화까지 모든 것을 커스터마이징할 수 있습니다. File>StyleSheet을 누르면 나타나는 style.less파일을 통해서 Atom의 디자인을 직접 변경하는 것 또한 가능합니다.
• Chrome의 요소 검사 화면과 동일한 화면
에디터가 크롬 브라우저와 동일한 오픈 소스 기술에 기반하여 만들어졌기 때문에 크롬 브라우저와 비슷한 기능이 많이 존재합니다. 특히 에디터 내에서 크롬 브라우저의 요소 검사 기능을 활용할 수 있다는 점은 주목할 만한 장점이라 할 수 있습니다.
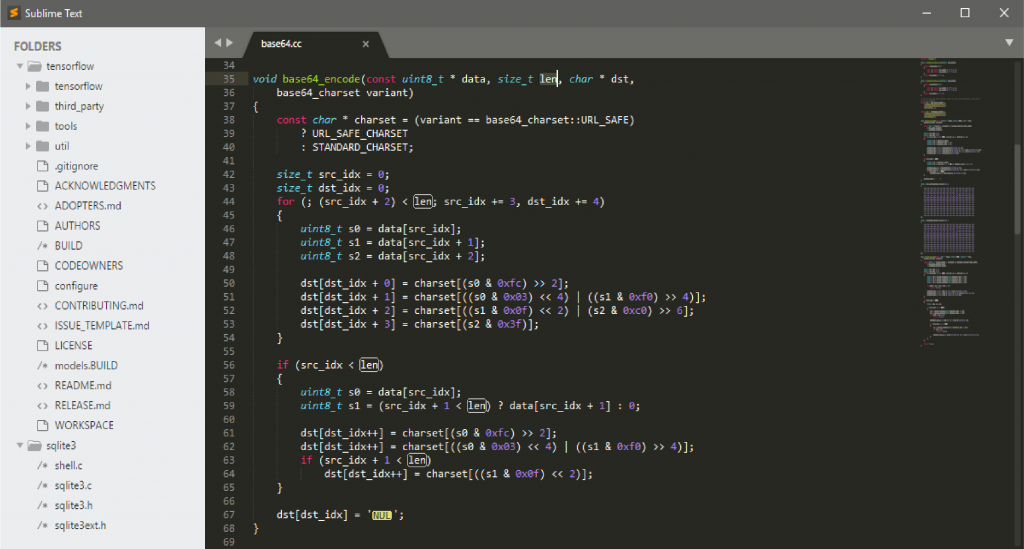
3. Sublime Text
Sublime Text는 매우 가볍고도 빠른 것이 장점입니다. 앞서 소개한 Atom이나 뒤이어 소개할 Brackets 보다 월등한 신뢰성을 보입니다. Sublime Text의 경우 유료에디터이지만(80$) 구매하지 않더라도 기간의 제한 없이 모든 기능을 사용할 수 있어 사실상 무료 에디터로서 활용이 가능합니다. Sublime Text의 경우 VSCode나 Atom, Bracket과 달리 C++로 작성된 에디터입니다.

*Sublime Text 장점
• 강력한 탐색 및 자동완성 기능
자체적인 검색 엔진으로 다른 에디터들에 비해 훨씬 적은 타이핑으로도 원하는 코드의 자동완성이나 탐색이 가능합니다. Sublime Text의 강력한 검색 엔진을 통해서 상당한 코딩 생산성 향상이 가능합니다.
• 플러그인을 통한 다양한 기능 확장
Sublime Text 또한 다른 에디터들과 마찬가지로 다양한 플러그인이 존재합니다. 대표적으로 HTML에서 사용된 클래스의 옵션을 선택하면 자동으로 CSS의 해당 클래스로 이동하는 기능(Goto-CSS-Declaration), 작업하는 동안의 각종 오류를 체크해주는 기능(SublimeLinter) 등이 있습니다.
• 가벼운 에디터
기존의 텍스트 에디터에 비해 상당히 가벼운 편에 속합니다. 또한 운영체제 별로 별도 GUI 툴킷을 갖고 있어 크로스 플랫폼으로 인해 발생하는 성능저하 걱정으로부터 자유롭습니다.
4. Brackets
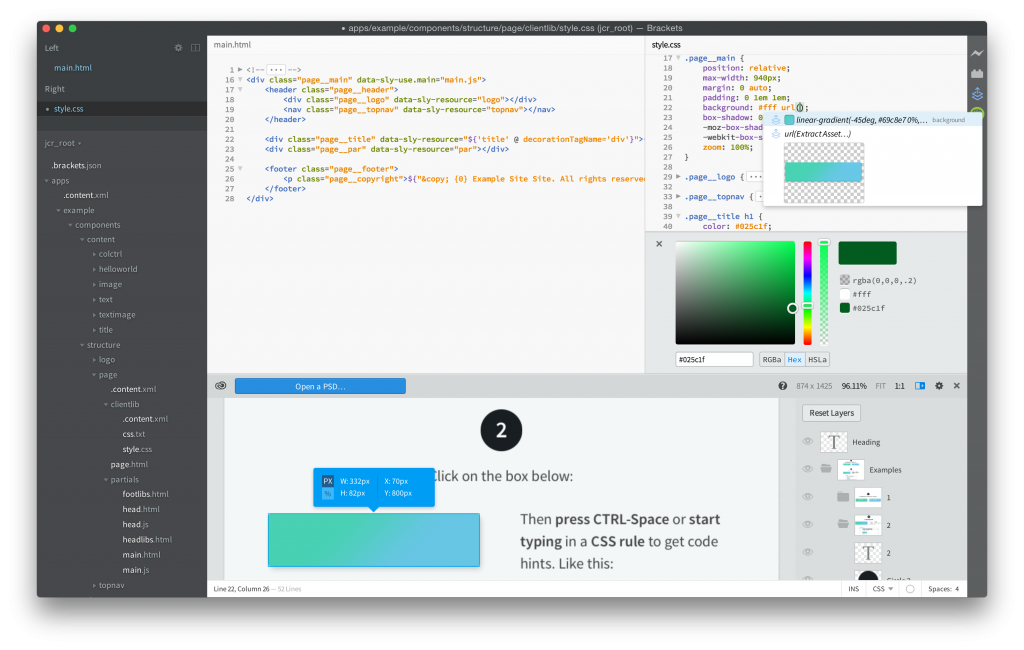
Brackets은 어도비사에서 제작한 텍스트 에디터로 별도의 플러그인 설치 없이 기본적으로 HTML이나 CSS를 수정하면 바로 미리 보기가 가능합니다. 실시간으로 HTML, CSS 파일을 수정하면 따로 저장하지 않아도 웹 서비스로 반영된다는 점 또한 강력한 특징에 해당합니다. Brackets는 프론트엔드 개발자 혹은 웹 디자이너에게 유용한 무료 에디터입니다.

*Brackets 장점
• 실시간 미리 보기 기능(Live Preview)
작업 중인 코드를 프리뷰 기능을 통해 실시간으로 확인이 가능하며, HTML이나 CSS 수정 시 실시간으로 수정된 코드가 반영됩니다.
• JSLint기능
Brackets은 JavaScript 소스가 코딩 규칙에 어긋나지 않는지 확인해주는 정적 분석 도구인 JSLint 를 지원합니다. JavaScript 파일이 저장될 때마다 자동으로 JSLint 분석을 수행해주기 때문에 개발자의 수고를 덜어줍니다.
• 플러그인을 통한 다양한 기능 확장
위에 소개된 텍스트 에디터들과 마찬가지로 Brackets 또한 플러그인 설치를 통한 다양한 기능확장이 가능합니다. 간단한 Git 작업이 가능하도록 해주는 플러그인이나, 디버깅이 가능한 플러그인은 물론 포토샵 파일에서 간단한 CSS 코드를 추출해주는 플러그인(Extract for Brackets) 등의 다양한 기능 확장이 가능합니다.
위에서 소개한 에디터 중 어떤 것을 활용해 개발을 시작할지는 개인의 선택에 달려있습니다. 각자에게 적합한 에디터를 통해 생산성 높은 개발 환경을 사전에 구축하시기 바랍니다.
개발 환경 구축을 위한 첫 번째 관문으로 텍스트 에디터를 소개했습니다. 다음 시간에는 Node.js를 활용하여 채팅서버를 개발을 진행해보도록 하겠습니다.

