웹 접근성은 웹 분야에서 신체적, 기술적 차별이 있어서는 안 된다는 내용을 담고 있습니다. 그런데 웹 접근성 향상을 위해 먼저 지켜져야 할 약속이 있다는 것을 알고 계신가요? 그 약속은 바로 ‘웹 표준화’입니다.
기술의 변화가 빠르게 진행되면서 모바일, 태블릿, PC 등 우리가 사용하는 기기는 매우 다양해졌습니다. 그리고 Internet explorer, 크롬, 파이어폭스, 사파리, 오페라 등 기기에서 사용할 수 있는 웹 브라우저도 다양해졌는데요. 어떠한 사용 환경에 놓여있더라도, 동일한 웹 콘텐츠를 확인하는 것이 좋겠지요.
W3C(World Wide Web Consortium)는 어떤 소프트웨어나 하드웨어에서도 접근 가능한, 상호 운용성을 갖는 웹을 목표로 합니다. 그리고 상호 운용성을 확보할 수 있는 주요한 수단으로써 ‘웹 표준’을 제시 및 권고하고 있습니다. 즉, 어떠한 사용 환경에서도 접근이 가능한 웹을 만드는 일종의 약속으로 웹 표준을 권장하고 있는 것입니다.
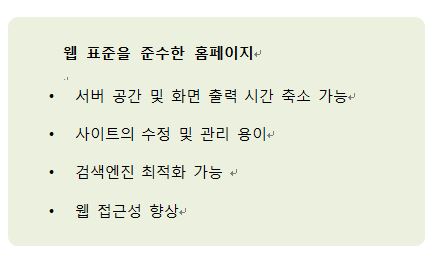
‘웹 표준을 준수한다’는 것은, 웹 사이트가 W3C 표준안에 따른 HTML과 CSS, SCRIPT를 사용함을 의미하는데요. 좀 더 명료하게는, 올바른 내용과 표현을 분리하여 작성한 후 동작할 수 있도록 웹 사이트를 구현한 것이라고 할 수 있습니다. 내용은 HTML, 표현은 CSS, 동작을 Script로 볼 수 있습니다.
웹 표준 개발은 어떻게?
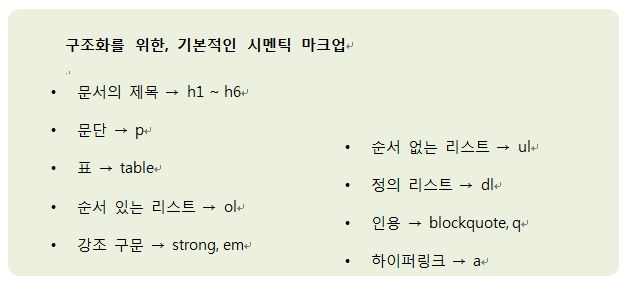
1단계: 구조화
시멘틱 마크업이란 문서 내용에 의미를 부여하는 개발 작업이라고 할 수 있는데요. 상황과 의미에 맞게 태그를 사용해야 한다는 시멘틱 마크업을 목표로 구조화를 진행합니다.
2단계: 설계
구조화가 완료되면 설계를 진행합니다. 마우스를 사용할 수 없는 지체 장애인이나 다양한 상황에 놓여있는 사용자를 고려하여 키보드만으로 모든 정보에 접근할 수 있도록 콘텐츠를 논리적 순서에 맞게 설계하여 개발하는 것이 중요합니다.
3단계: 디버깅
설계까지 완료되었다면, W3C에서 제공하는 툴을 사용하여 디버깅을 진행합니다. W3C는 웹 표준이 잘 지켜지고 있는가에 대한 최소한의 디버깅 툴을 제공하고 있는데요. 이 툴을 사용하면 HTML, XHTML 문서뿐만 아니라, CSS도 사용한 표현식과 문법이 제대로 되어 있는지 확인할 수 있습니다. 즉, 마지막 디버깅 단계는 개발 과정에서 실수로 들어간 비표준 태그를 툴을 통해 확인하는 과정이기 때문에 웹 표준 개발 방법의 필수 요소라고 볼 수 있습니다.