디자이너가 아니라면 홈페이지 색깔을 고를 때 고민에 빠질 수 있습니다. 홈페이지의 전체적인 배경색부터 헤드라인 색상이나 포인트 색상을 선택하는 것은 때때로 디자이너들에게조차 어려운 문제입니다.
홈페이지에서 색깔은 사용자 인터페이스나 콘텐츠에 비해 중요하지 않게 느껴질 수 있습니다. 그러나 색깔에 따라 홈페이지나 브랜드에 대한 인상이 크게 좌우되기도 합니다. 코카콜라가 초록색이고, 스프라이트가 빨간색 병에 담겨 있다고 상상해보세요. 어울리지 않는다는 느낌이 들 것입니다.
색깔은 무언가의 성격을 드러내면서, 사용자의 기억에 오랫동안 잔상이 남는 요소입니다. 때문에 홈페이지 주 방문자와 콘텐츠의 성격을 고려한 색깔을 선택한다면 홈페이지에 대한 더 좋은 인상을 남길 수 있을 것입니다.
어떤 색깔을 홈페이지에 사용할지 모르겠다면 다음의 3단계를 참고해보세요.
STEP 1. 지배적인 색 선택하기
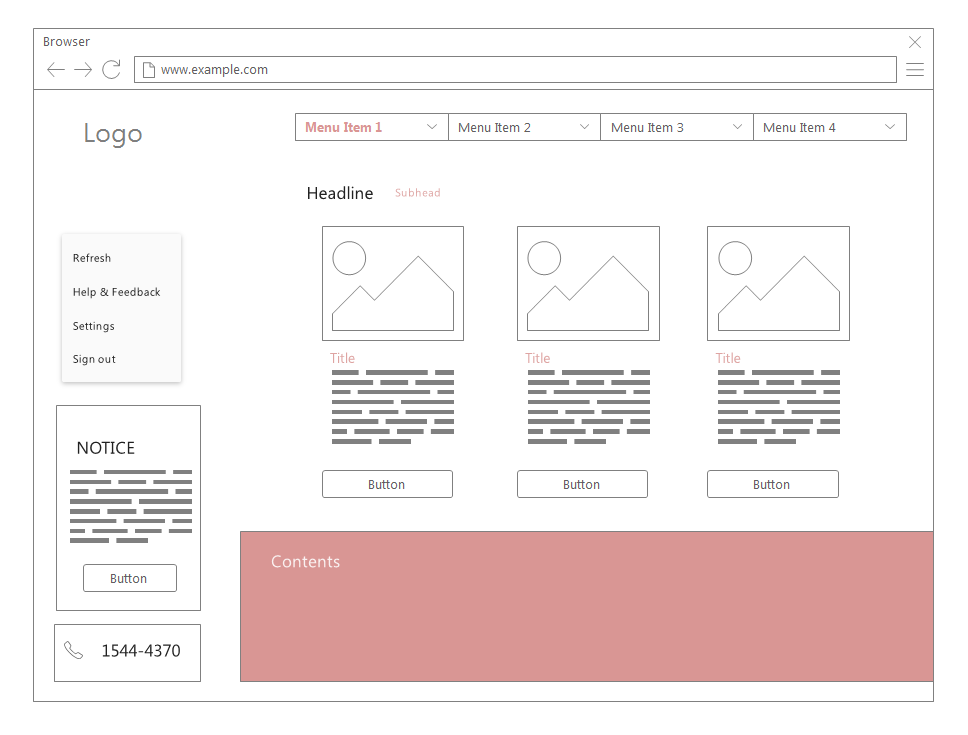
지배적인 색은 홈페이지를 방문했을 때 특정한 인상을 주고, 사용자로 하여금 홈페이지를 떠올릴 때 기억이 나게끔 하는 색깔입니다. 지배적인 색은 기업들이 브랜드 아이덴티티를 명확히 할 목적으로 전체적인 배경색으로 사용하기도 합니다. 그러나 사용자가 자주 보는 곳, 혹은 집중해서 보기를 바라는 곳에 한정적으로 사용하면 집중 효과를 높이면서도 홈페이지에 대한 지배적인 인상을 줄 수 있습니다.
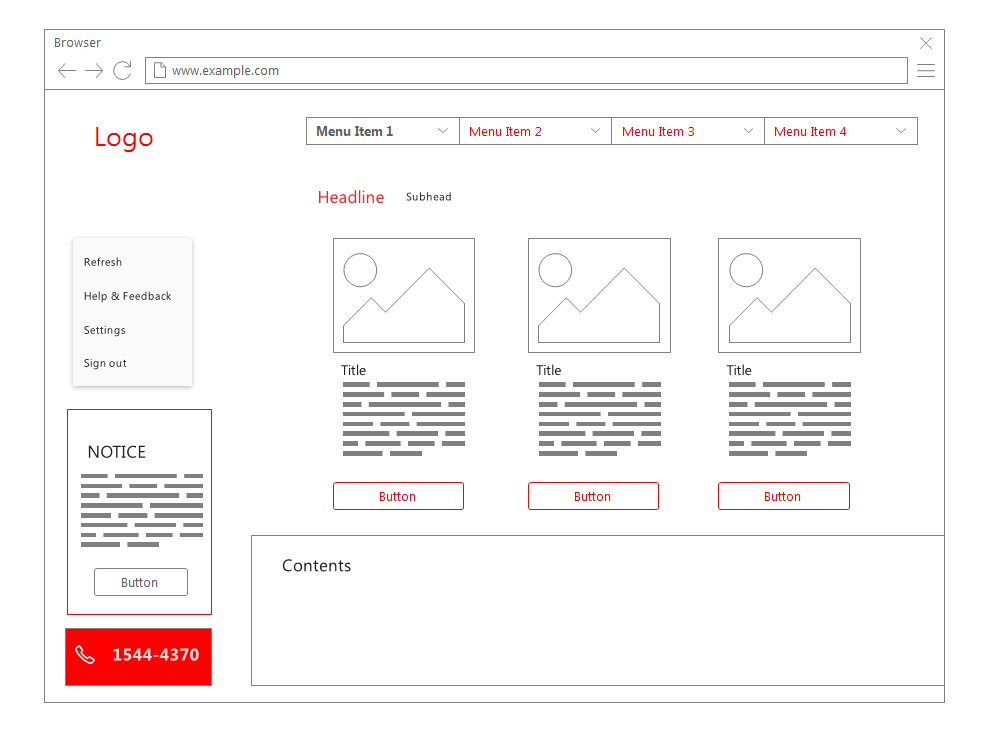
지배적인 색은 로고, 메뉴, 버튼, 타이틀 및 헤드라인, 중요 공지 같은 곳에 사용합니다.

로고가 있다면 로고의 기본 색상 중 하나를 지배적인 색으로 사용하는 것이 좋습니다. 만약 아직 정해진 로고나 브랜드 컬러가 없다면 색깔의 의미나 남녀의 색깔 선호도를 참고해 지배적인 색을 선택해보세요.
– 색깔의 의미

녹색 계열은 건강, 고요, 자연, 풍족함을 나타냅니다. 홈페이지가 자연, 환경, 유기농, 야외 활동 등과 관련이 있다면 녹색이 지배적인 색으로 어울릴 것입니다. 녹색은 시각적으로 가장 편안한 색깔이기 때문에 진정 효과가 있습니다.

파란색 계열은 신뢰, 안전, 안정성, 투명성, 평화를 나타냅니다. 비즈니스에서 가장 많이 사용되는 색깔이며, 신뢰를 중요하게 여기는 은행에서도 자주 사용합니다.

노란색 계열은 젊음, 긍정적, 쾌활함을 나타냅니다. 노란색은 브랜드가 재미있고 친근하다는 것을 나타내며, 방문자로 하여금 즐거움이나 기쁨을 전달하는 색깔입니다. 또한 사용자의 주의를 쉽게 끌 수 있는 색깔이어서 경고 표지판에도 사용되곤 합니다. 단, 그 만큼 눈에 자극을 주기 때문에 한정적으로 사용하는 것이 좋습니다.

빨간색은 정열, 에너지, 긴급함, 흥분, 위험, 활기를 나타냅니다. 사람들로 하여금 구매를 부추기거나 강렬한 정서적 반응을 끌어내는데 효과적입니다. 레스토랑에서는 빠른 식사를 유도하기 위해 빨간색을 사용하기도 합니다.

검은색은 힘, 권력, 지적임, 고급스러움을 표현합니다. 고가의 럭셔리 브랜드에서 자주 사용하는 색깔로 힘과 권력, 전문적인 느낌을 전달하고 무게감을 느끼게 합니다
– 남녀 사용자 색깔 선호
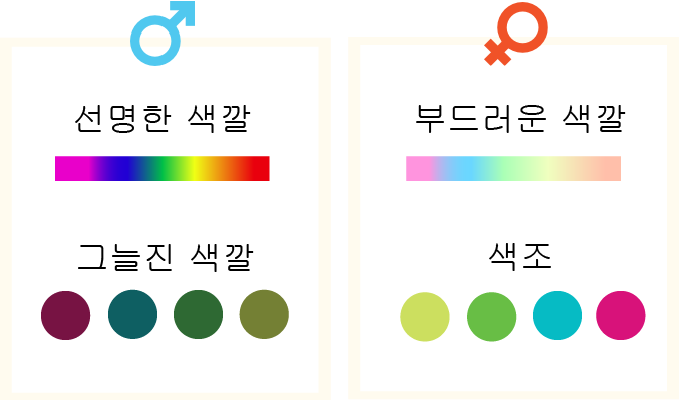
실험에 의하면 남성은 선명한 색깔과 그늘이 있는 색깔을, 여성은 부드러운 색깔과 색조를 선호한다고 합니다. 각각 흰색과 검은색이 더해진 색깔들이라고 할 수 있는데, 흰색이 더해지면 부드럽고 상냥한 느낌을 주는 반면 검은색이 더해지면 깊고 강하며 미스터리 한 느낌을 주게 됩니다.
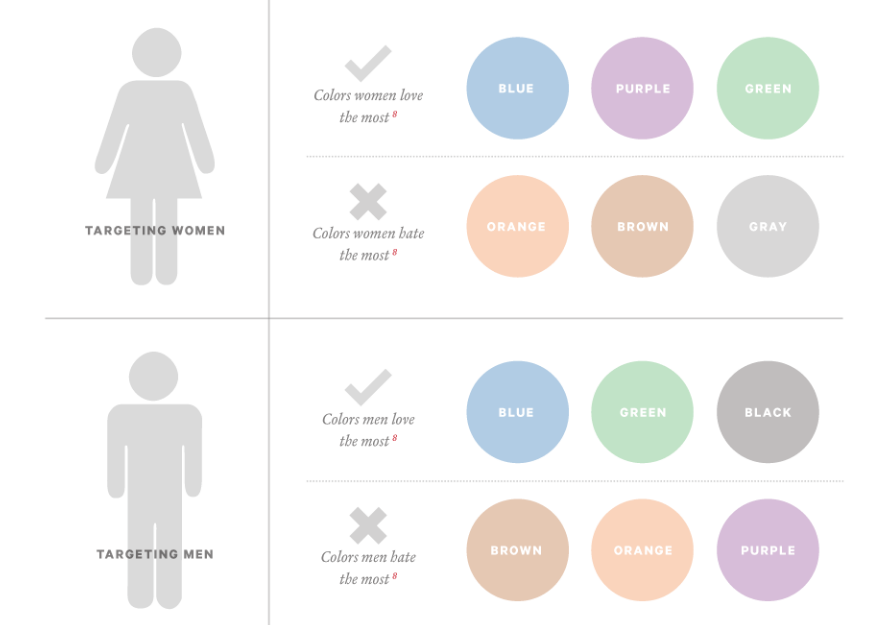
한편 색깔 선호에 있어 여성은 파란색, 보라색, 녹색을 남성은 파란색, 녹색, 검은색을 선호한다고 합니다. 싫어하는 색깔은 여성은 오렌지색, 갈색, 회색, 남성은 갈색, 오렌지색, 보라색이라고 해요.
이를 참고한다면 홈페이지의 주 방문자 성별에 따라, 혹은 양쪽이 모두 선호하는 색깔을 지배적인 색으로 선택할 수 있을 것입니다.
STEP 2. 포인트 색상 선택하기
포인트 색상은 지배적인 색을 보완하는 기능을 하기 때문에 지배적인 색상과 잘 어울릴 수 있어야 합니다. 포인트 색상은 보조 버튼이나 해설, 배경색 등에 사용될 수 있으며, 전체 메뉴를 지배적인 색상으로 했다면 현재 선택한 메뉴를 포인트 색상으로 표시할 수 있습니다.

단, 포인트 색상이 너무 많은 곳에 사용되면 집중력을 잃게 만들기 때문에 제한적으로 사용해야 합니다.
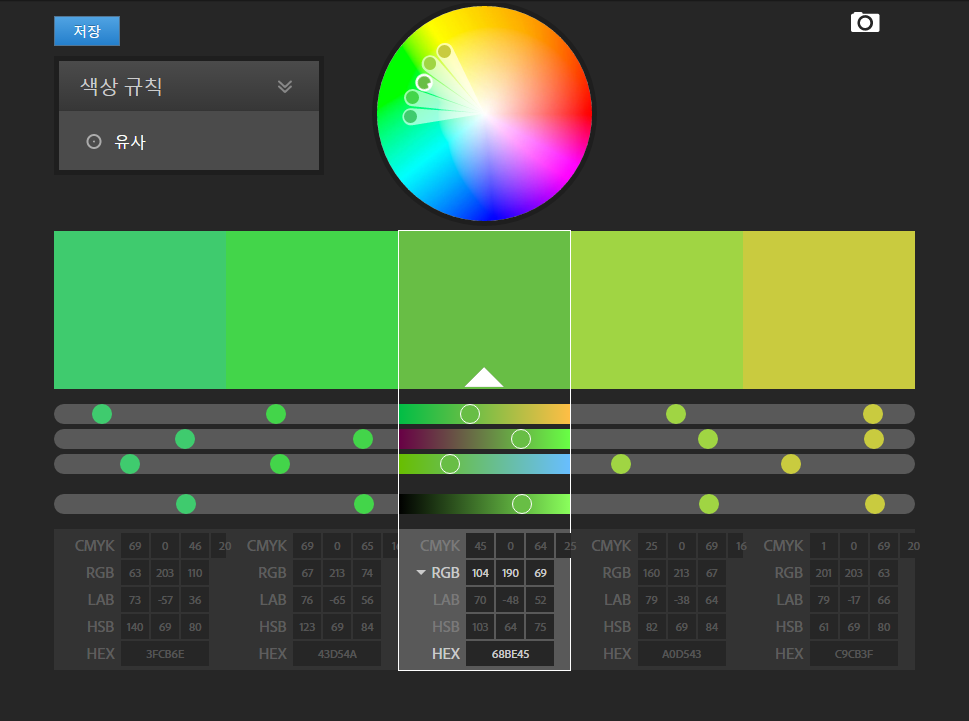
포인트 색상은 지배적인 색을 우선 결정한 뒤 지배적인 색과 어울리는 색을 선택해야 합니다. 어울리는 색깔이 뭔지 잘 모르겠다면 Adobe Color CC Tool을 이용해보세요.
ColorPicker.com에서 지배적인 색의 색상 코드를 가져온 뒤 Adobe Color CC Tool 중앙에 있는 HEX상자에 코드를 넣습니다. 코드를 넣은 후 엔터를 치면 선택한 색상 규칙에 따른 네 가지 색상이 지배적인 색 좌우에 표시됩니다. 색상 규칙에 따라 나타나는 색깔들은 모두 지배적인 색과 잘 어울리는 구성이므로 살펴본 뒤 원하는 색을 선택하면 됩니다.
STEP 3. 배경색 선택하기
배경색은 벽지와 유사합니다. 일반적으로 벽지를 고른다면 있는 듯 없는 듯 눈에 무리가 가지 않는 편안한 색상을 선택할 것입니다. 배경색도 마찬가지로 사용자의 시야에 무리를 주지 않고, 콘텐츠에 집중하기 쉬운 색을 선택하는 것이 중요합니다.
그러나 홈페이지 목적에 따라, 콘텐츠보다는 브랜드 홍보 등의 목적이라면 배경색으로 지배적인 색을 사용할 수도 있습니다. 또한 예술 분야나 외식업, 엔터테인먼트 분야라면 모든 색상 규칙을 떠나 새로운 시도를 할 수도 있을 것입니다.
사실 단 한 가지 규칙만 지킨다면 어떤 색을 배경색으로 선택해도 상관없습니다. 그 규칙은 “지배적인 색 및 포인트 색상과 잘 어울리면서 사용성을 헤치지 않는 배경색 선택하기”입니다.
만약 어떤 색을 배경색으로 하면 좋을지 모르겠다면 흰색 또는 밝은 회색을 사용하세요. 모든 지배적인 색이나 포인트 색상과 조화를 이루면서도 콘텐츠를 돋보이게 해줄 수 있는 색깔입니다.