1. 적절한 링크 텍스트 제공하기 (alt 태그 제공하기)
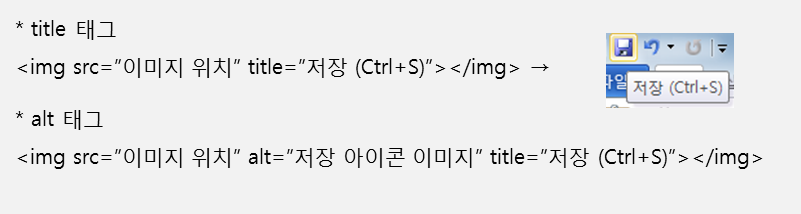
태그는 크게 ‘title 태그’와 ‘alt 태그’로 구분될 수 있습니다. 두 태그는 용도가 다르기 때문에 상황에 맞게 쓰는 것이 필요합니다. 쉽게 구분할 수 있도록 예를 들어보겠습니다.
 왼쪽의 디스켓 모양의 아이콘은 보통 ‘저장’ 기능 의미합니다. 요즘은 디스켓을 거의 사용하지 않기 때문에 아이콘만 보고는 클릭하면 어떤 기능이 실행되는지 예측하기 어려울 수 있습니다. 이 때 ‘title 태그’를 사용하게 됩니다. 아이콘에 마우스 포인터를 올려놓았을 때 뜨게 되는 툴팁이 바로 title 태그입니다. 즉 단편적인 이미지에 대해 의미를 파악할 수 있도록 도움을 주는 것이 title 태그의 역할이라고 할 수 있습니다.
왼쪽의 디스켓 모양의 아이콘은 보통 ‘저장’ 기능 의미합니다. 요즘은 디스켓을 거의 사용하지 않기 때문에 아이콘만 보고는 클릭하면 어떤 기능이 실행되는지 예측하기 어려울 수 있습니다. 이 때 ‘title 태그’를 사용하게 됩니다. 아이콘에 마우스 포인터를 올려놓았을 때 뜨게 되는 툴팁이 바로 title 태그입니다. 즉 단편적인 이미지에 대해 의미를 파악할 수 있도록 도움을 주는 것이 title 태그의 역할이라고 할 수 있습니다.
‘alt 태그’는 시각 장애인이 사용하는 스크린 리더기나 점자 타자기와 같은 보조기기에서 인식하는 대체 텍스트입니다. 일반 기기에서는 인식되지 않고, 소스 상에서만 확인이 가능합니다.
‘링크 텍스트’는 두 태그 중 alt 태그에 속한다고 볼 수 있습니다. 링크는 페이지 내의 다른 영역이나 다른 페이지로 이동시키는 역할을 하며, HTML의 <a>로 시작합니다. 링크를 통해 이동되는 목적지는 링크가 걸려있는 텍스트로 알 수 있는데, ‘더 보기’나 ‘전체 보기’와 같은 애매한 표현을 사용하면 시각 장애인 뿐만 아니라 일반인들도 링크를 클릭했을 때 어떤 페이지로 이동할지 예측하기 어렵습니다. 따라서 링크 텍스트만으로도 링크의 목적이나 용도를 이해할 수 있도록 정보를 제공해주는 것이 링크 텍스트 사용의 핵심이라고 할 수 있습니다.
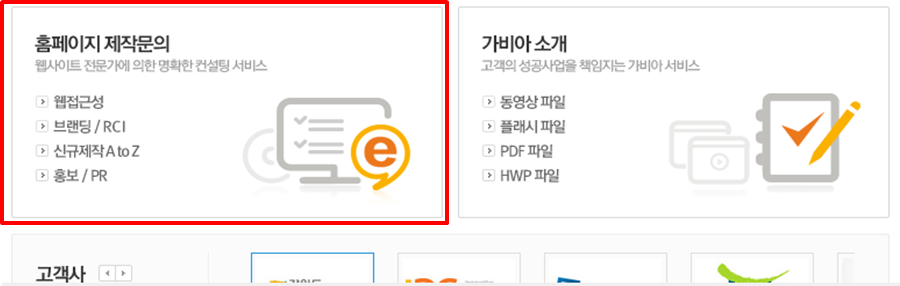
실제 사례를 바탕으로 자세히 알아보겠습니다.
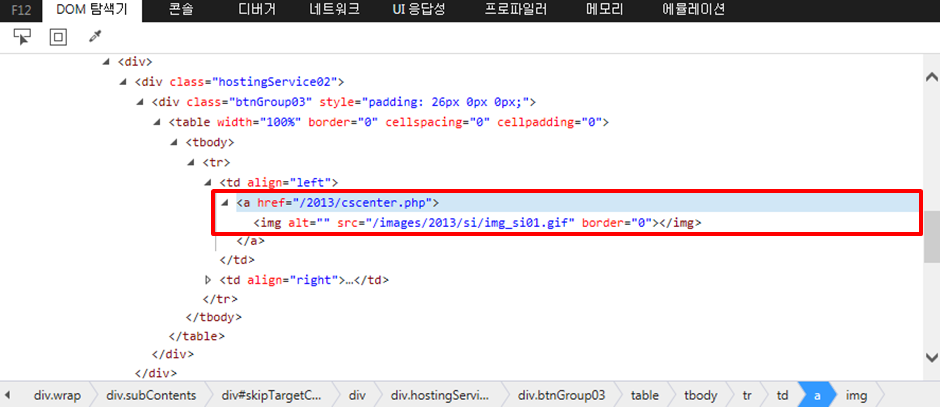
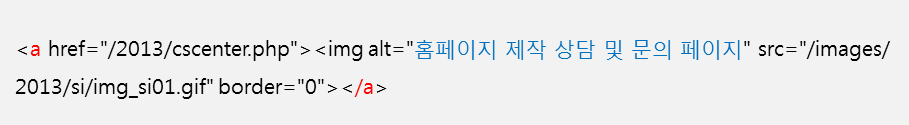
위 화면에서 확인할 수 있듯이, ‘홈페이지 제작문의’ 영역에는 다른 페이지로 이동할 수 있는 링크가 걸려 있습니다. 그러나 구체적인 링크 정보나 텍스트 정보가 제공되지 않고 있기 때문에, 링크의 목적지를 알 수 없습니다. 스크린 리더 사용자도 마찬가지입니다.
이러한 경우, 어떤 방식으로 웹 접근성을 높일 수 있을까요? 방법은 간단합니다. ‘홈페이지 제작문의’에 걸려있는 링크가 어떤 페이지로 이동하는지 명확하게 써주면 됩니다.
적절한 링크 텍스트의 사용은 장애인은 물론 일반인에게도 반드시 필요합니다. 링크 텍스트를 잘 사용할 경우, 링크를 클릭했을 때 어떤 일이 벌어질지 예측할 수 있고 콘텐츠의 맥락을 이해할 수 있으며 불필요한 콘텐츠 이동도 줄일 수 있기 때문입니다.
2. 깜빡이거나 번쩍이는 콘텐츠 제공하지 않기
한국형 웹 콘텐츠 접근성 지침 2.1에서는, ‘초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다’는 가이드를 제공하고 있습니다. 이것은 광과민성 발작 증후가 있는 사람들과 지속적인 번쩍거림이 있는 콘텐츠를 집중하여 응시할 수 없는 사람들의 웹 접근성을 보장하기 위함입니다.
광과민성 발작이란, 오랜 시간 불규칙적으로 깜박거리는 빛에 자극을 받아 생기는 발작입니다. 일반적으로 ‘간질’이라는 용어를 더 많이 사용하지만, 질환에 대한 거부감을 줄이고 환자에 대한 편견이나 사회적 불이익을 줄이기 위해서 현재 ‘뇌전증’ 혹은 ‘광과민성 발작’이라고 부르고 있습니다.
웹 접근성 지침 가이드에 명시된 것처럼 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않는 것이 원칙이지만, YouTube와 같이 사용자가 올린 영상으로 서비스되는 웹사이트는 콘텐츠에 대한 통제가 어렵기 마련입니다. 이러한 웹사이트의 경우, 광과민성 발작을 일으킬 수 있는 영상에 ‘발작을 일으킬 수 있으니 사용자의 주의가 필요하다’는 내용의 메시지를 반드시 삽입해야 한다고 합니다.
해당 영상 가장 앞 부분에 광과민성 발작에 대한 경고를 하고 있습니다. 광과민성 발작 증세가 있는 분은 위의 영상을 주의 깊게 보지 않길 권고 드립니다.
[Jay-Z & Kanye West – “Night In Paris” (Official Video)]
웹 접근성을 구현하는 것은 생각보다 어려운 일이 아닙니다. 다양한 사람들이 이용하는 웹의 특성을 염두에 두고, 누구나 동등하게 이용할 수 있는 콘텐츠를 제작하고자 한다면, 웹 접근성이 높은 홈페이지를 만들 수 있을 것입니다.